Appsmith Design System
Overview
User Experience Design
Design Strategy
Design Governance
Visual design
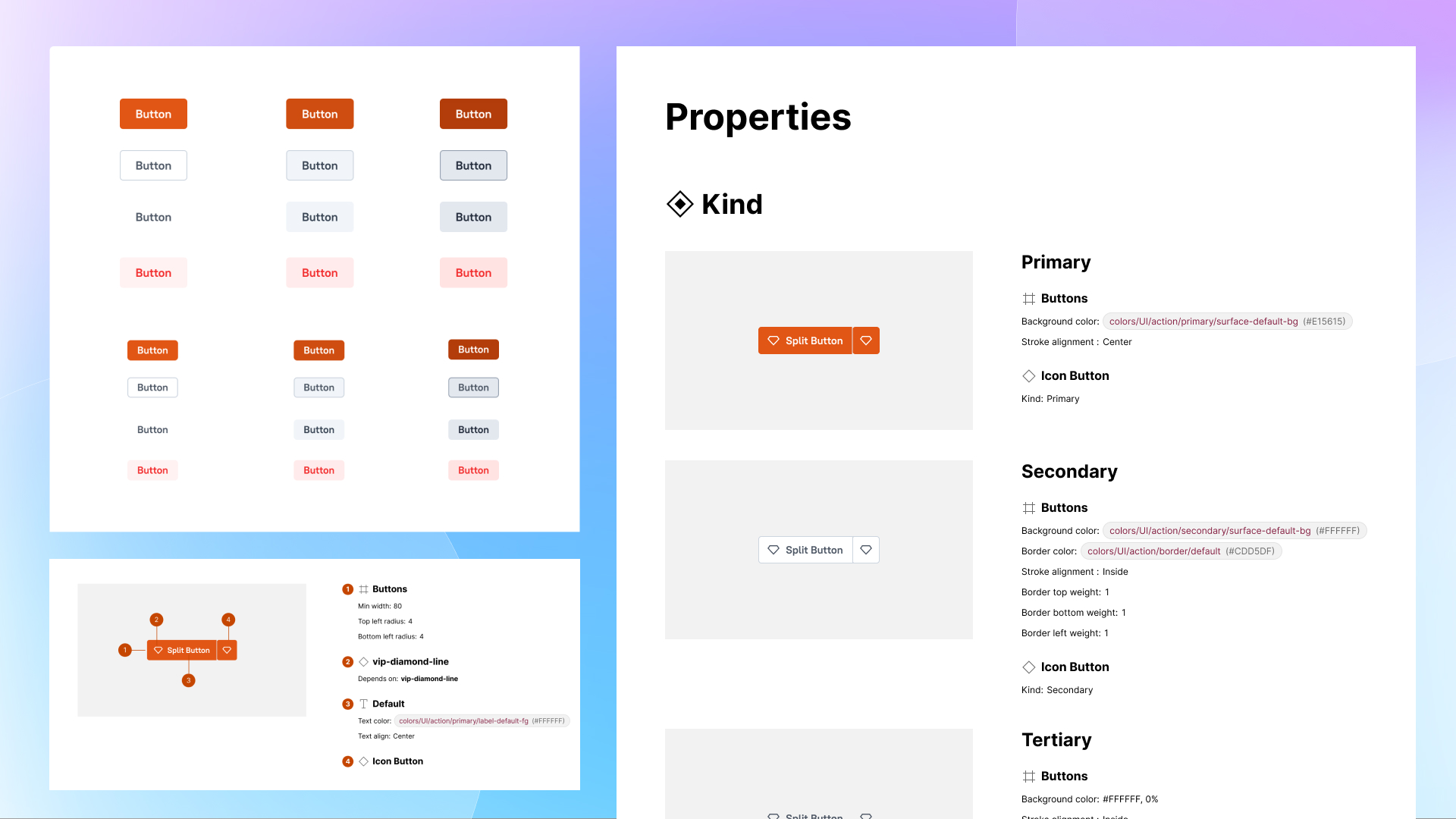
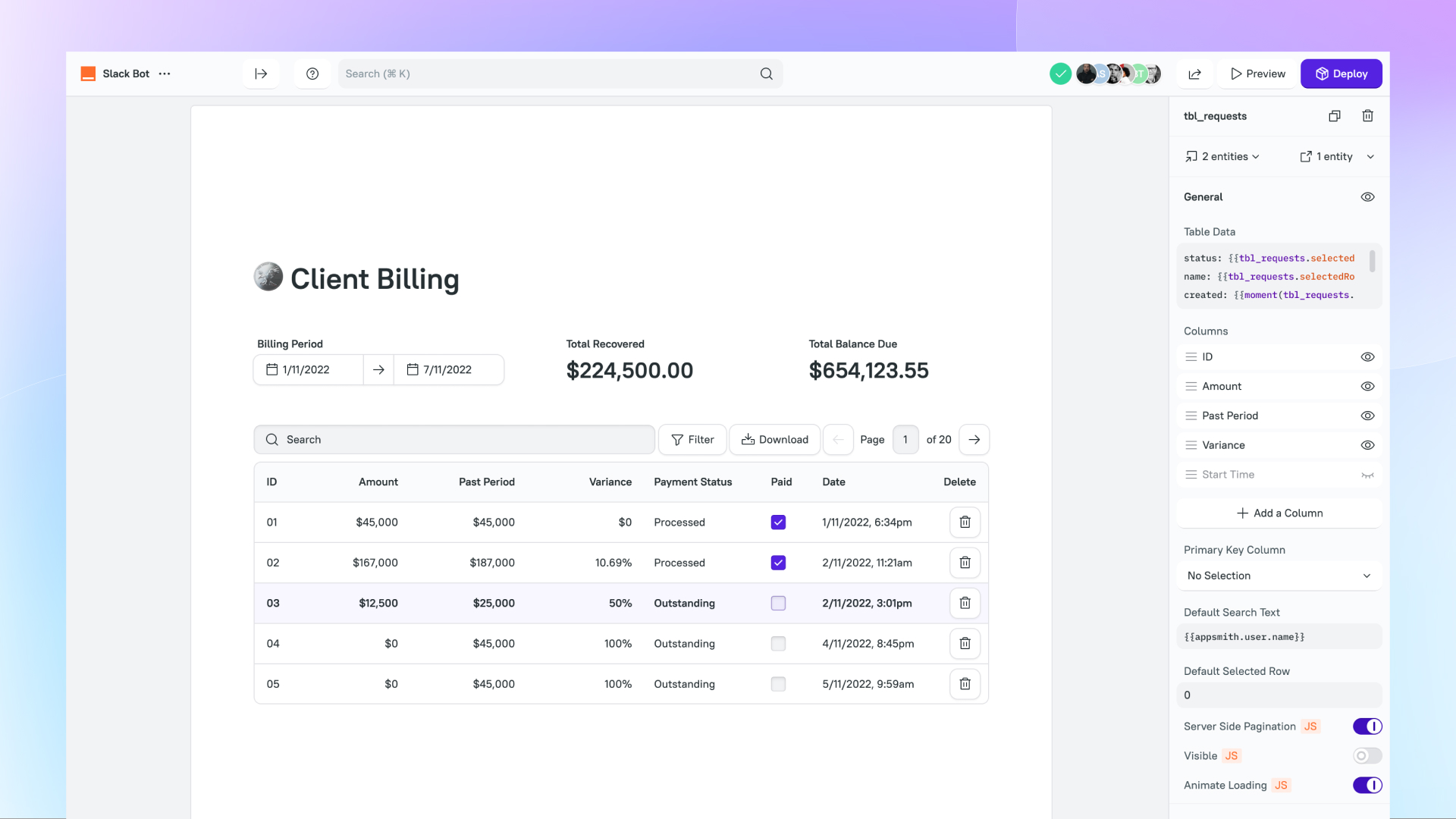
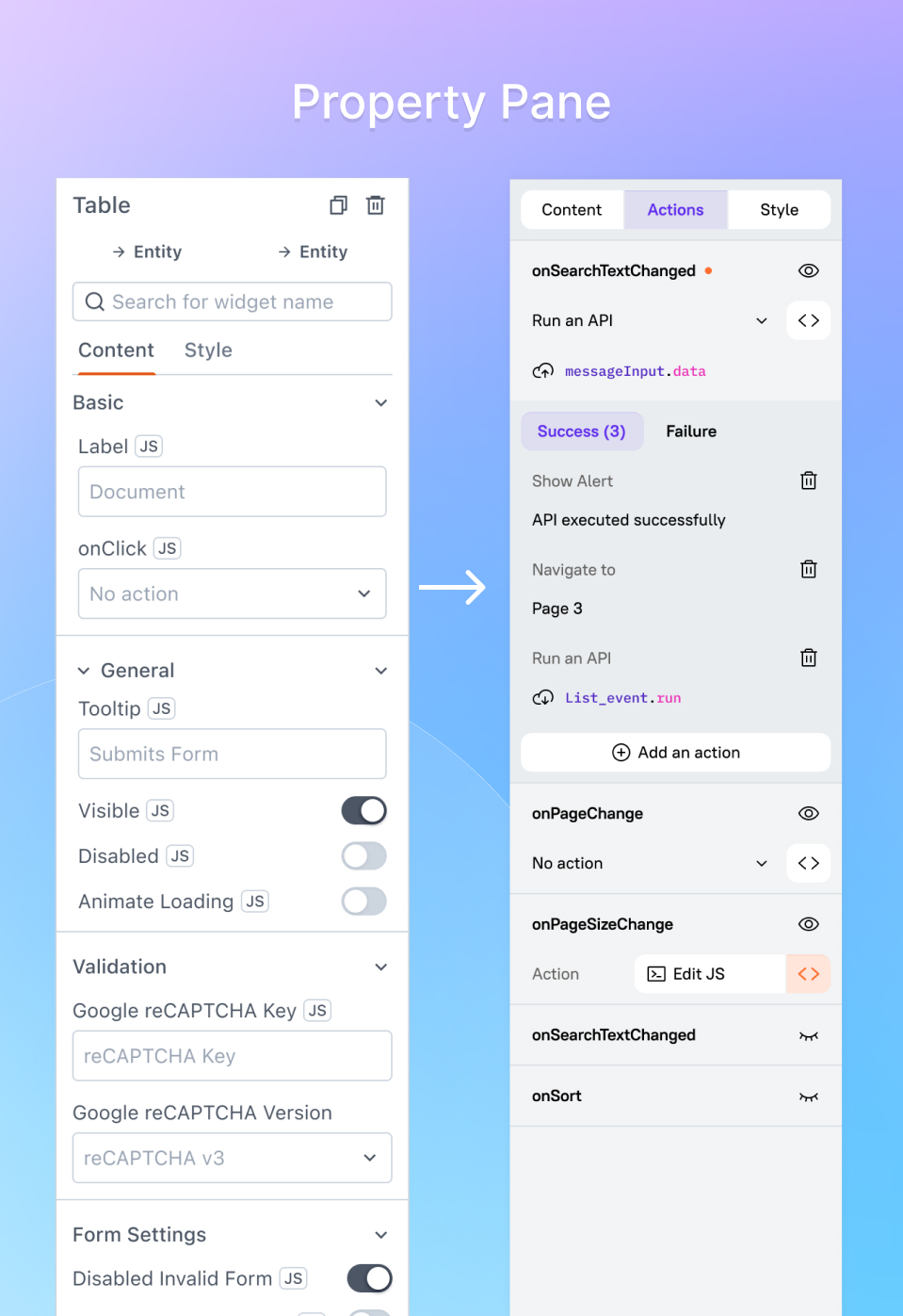
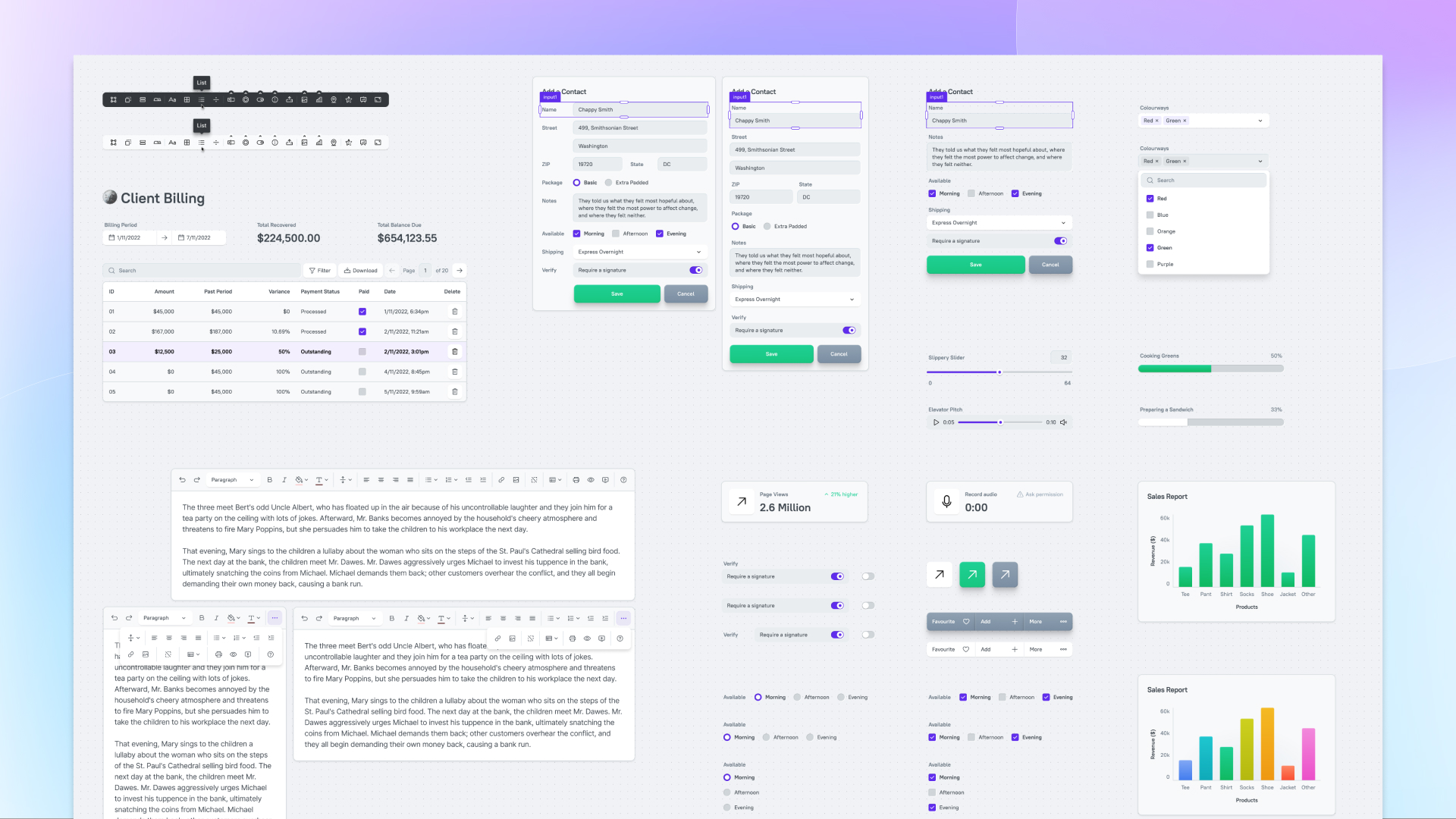
Designing a design system
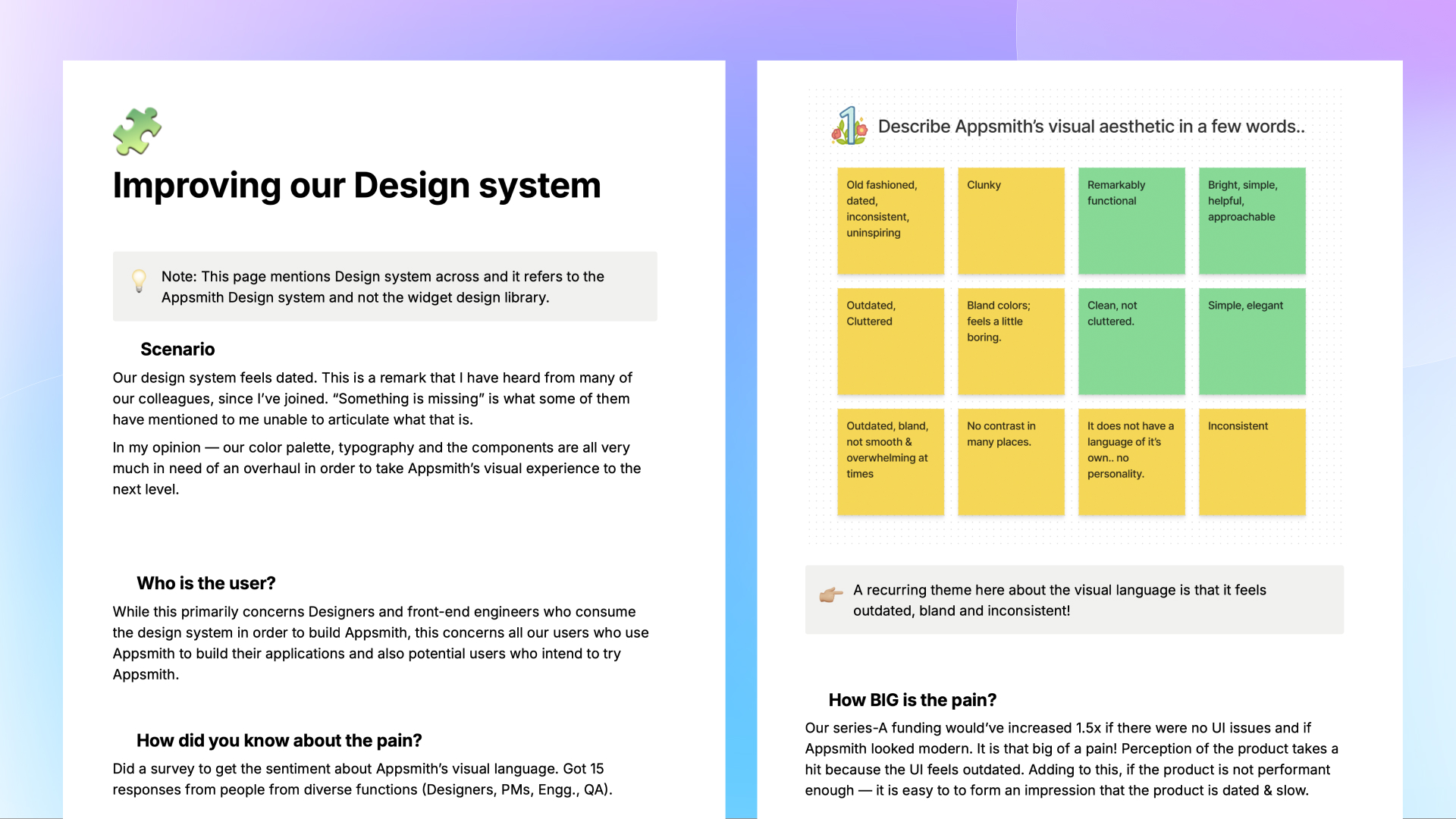
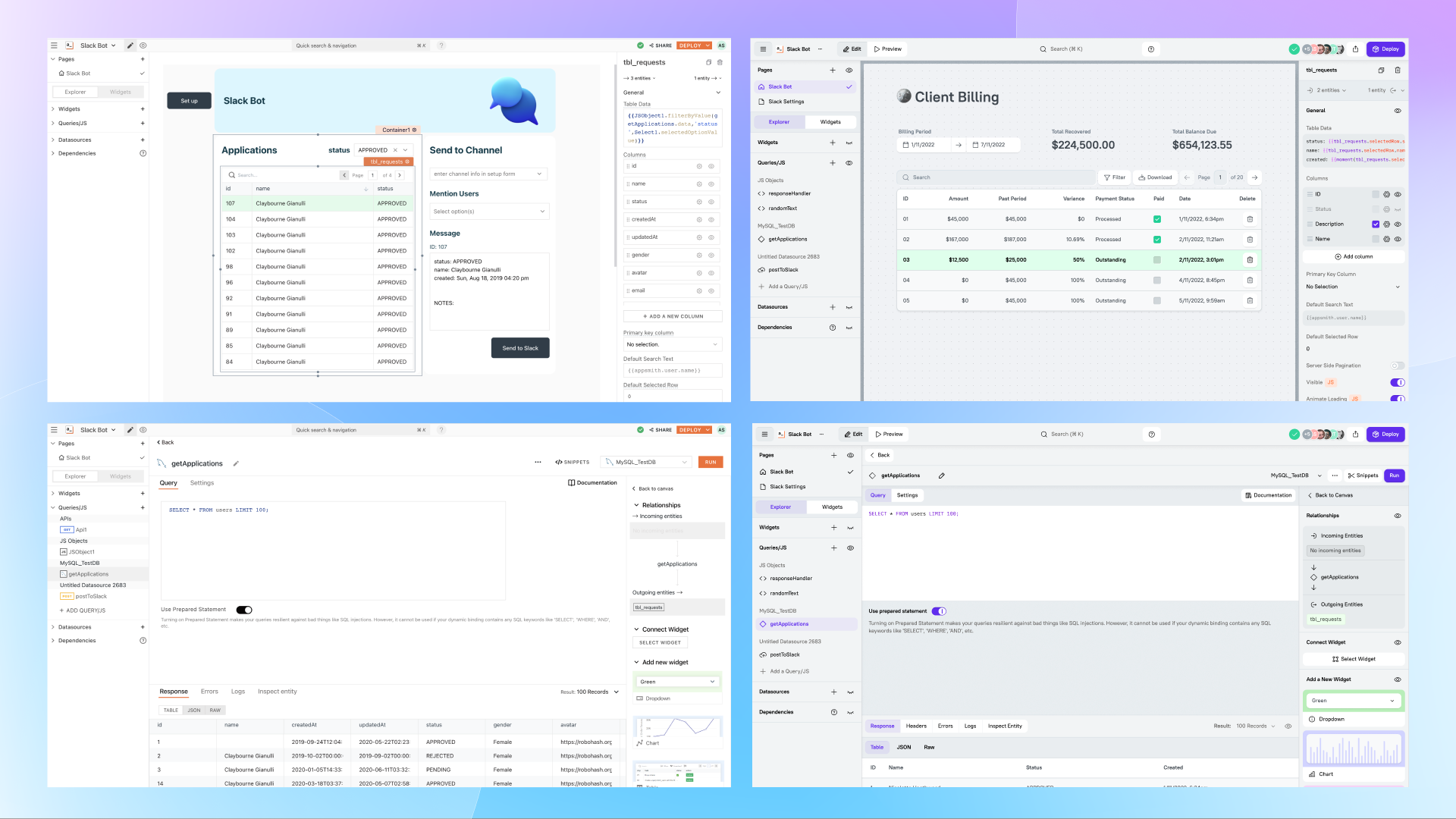
As the lead of design system at Appsmith, I had the responsibility of ensuring that our design system helped us moved faster together. When I joined, I inherited an over-built and under-documented Figma file that failed to translate into the front-end system. By the time I left, I had established documentation and a practice of critique and governance on the design side to evolve the system, and had kick-started the process on the engineering side to make the design system a shared priority between design and engineering.
We immediately saw an increase in cohesion and decrease in rogue components, and a faster pace of iterative and early design work. The governance process I established created more opportunities for designers to work together, getting early visibility into how the system was emerging across the product. This visibility expanded as we hired a dedicated front engineer and started to pull the visual system into code.